1. Cartoonify Image with Machine Learning
Project Idea: Transform images into its cartoon. Yes, the objective of this machine learning project is to CARTOONIFY the images.
Thus, you will build a python application that will transform an image into its cartoon using machine learning libraries.
detection, face recognition, and many other stunning applications.
What are we going to build?
At the end of this article, we aim to transform images into its cartoon. Yes, we will CARTOONIFY the images. Thus, we will build a python application that will transform an image into its cartoon using OpenCV.
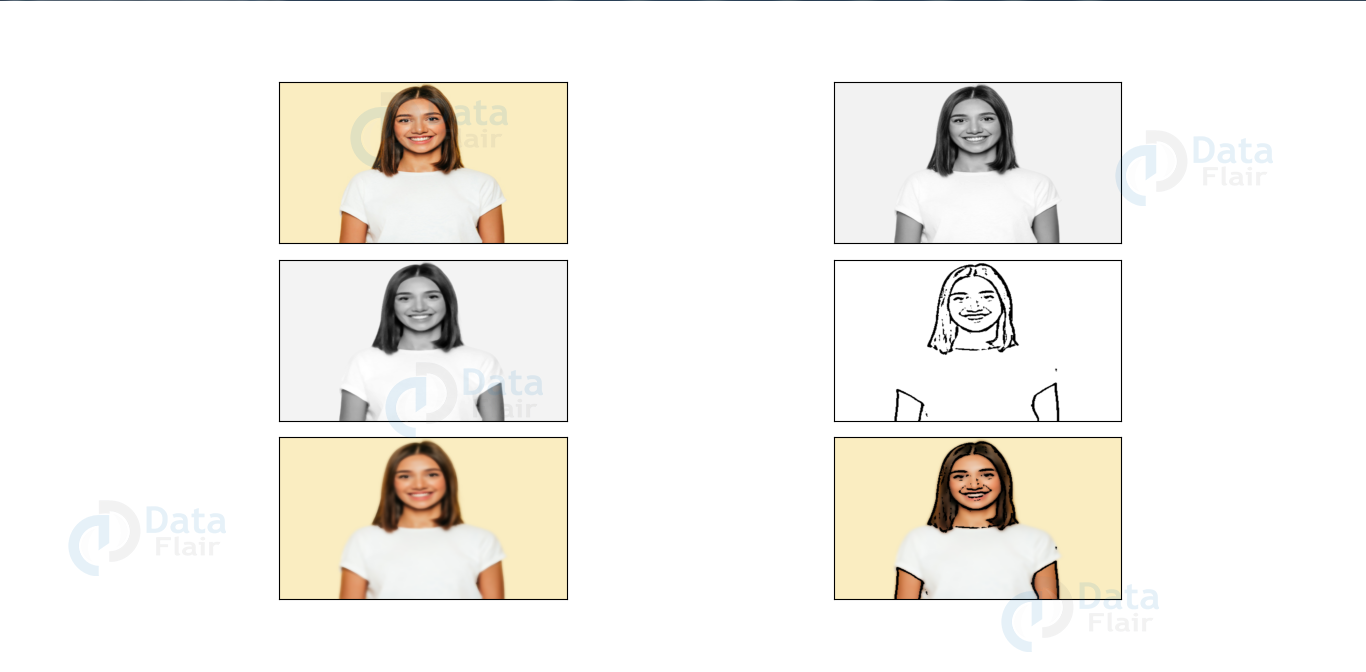
We aim to build an application which looks like:
Let’s head toward creating something CREATIVE.
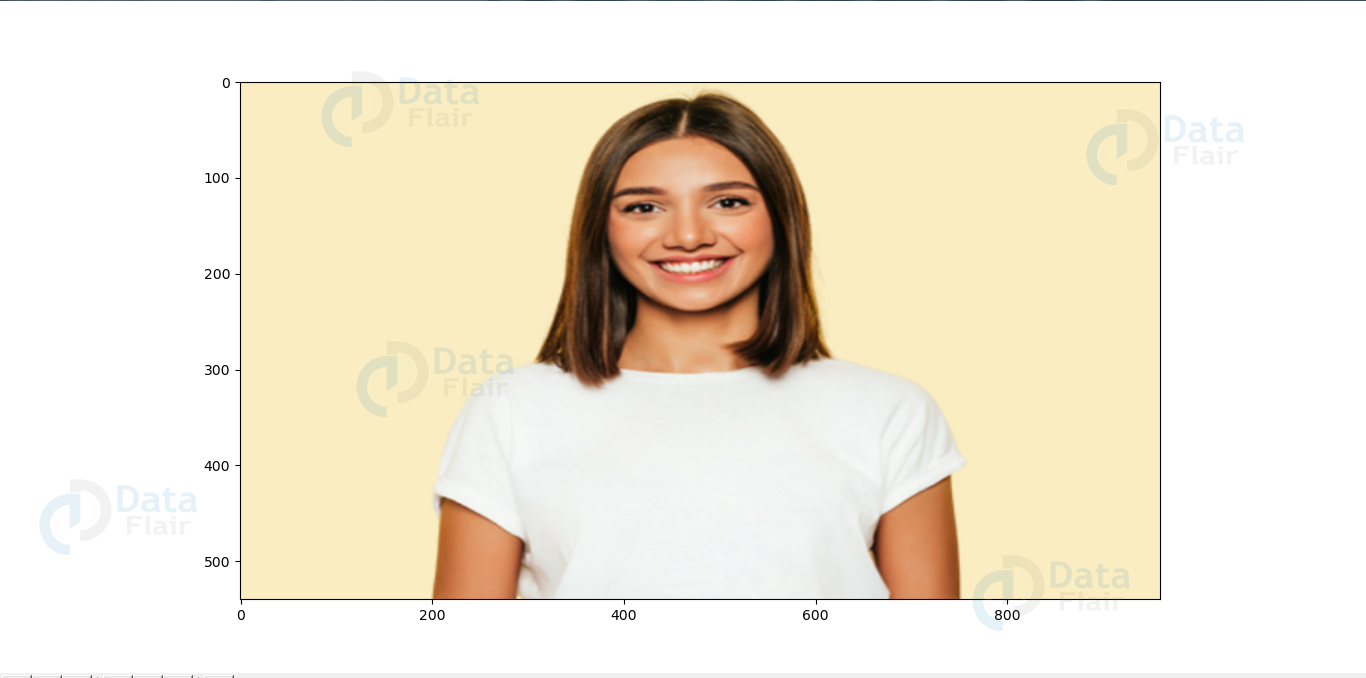
Original Image:
Steps to develop Image Cartoonifier
Download Image Cartoonifies Code
Please download source code of Image Cartoonfier Project: Cartoonify an Image in Python
Step 1: Importing the required modules
We will import the following modules:
- CV2: Imported to use OpenCV for image processing
- easygui: Imported to open a file box. It allows us to select any file from our system.
- Numpy: Images are stored and processed as numbers. These are taken as arrays. We use NumPy to deal with arrays.
- Imageio: Used to read the file which is chosen by file box using a path.
- Matplotlib: This library is used for visualization and plotting. Thus, it is imported to form the plot of images.
- OS: For OS interaction. Here, to read the path and save images to that path.
Code:
Step 2: Building a File Box to choose a particular file
In this step, we will build the main window of our application, where the buttons, labels, and images will reside. We also give it a title by title() function.
Code:
Explanation:
The above code opens the file box, i.e the pop-up box to choose the file from the device, which opens every time you run the code. fileopenbox() is the method in easyGUI module which returns the path of the chosen file as a string.
NOTE: Now, all the operation will be done on the button click, thus all the below steps are the part of function cartoonify (ImagePath)
Step 3: How is an image stored?
Now, just think, how will a program read an image? For a computer, everything is just numbers. Thus, in the below code, we will convert our image into a numpy array.
Code:
Explanation:
Imread is a method in cv2 which is used to store images in the form of numbers. This helps us to perform operations according to our needs. The image is read as a numpy array, in which cell values depict R, G, and B values of a pixel.
NOTE: We resize the image after each transformation to display all the images on a similar scale at last.
Beginning with image transformations:
To convert an image to a cartoon, multiple transformations are done. Firstly, an image is converted to a Grayscale image. Yes, similar to the old day’s pictures.! Then, the Grayscale image is smoothened, and we try to extract the edges in the image. Finally, we form a color image and mask it with edges. This creates a beautiful cartoon image with edges and lightened color of the original image.
Let’s start with these transformations to convert an image to its cartoon image.
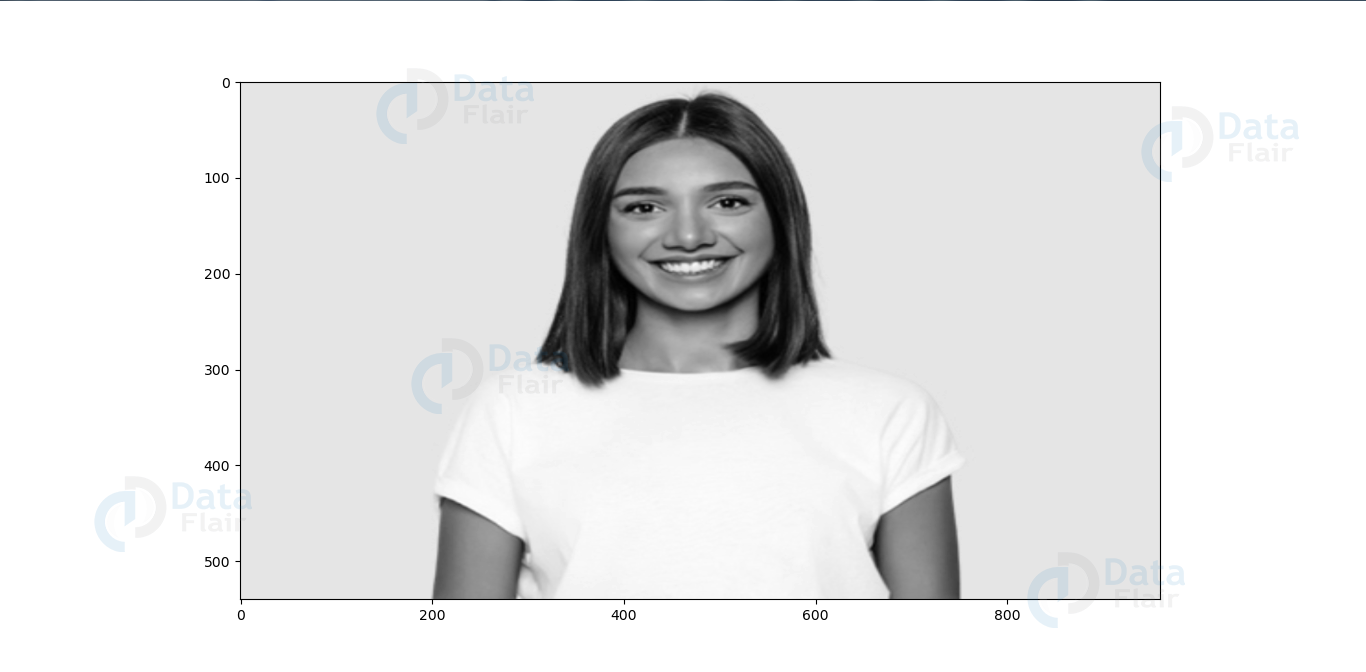
Step 4: Transforming an image to grayscale
Code:
Explanation:
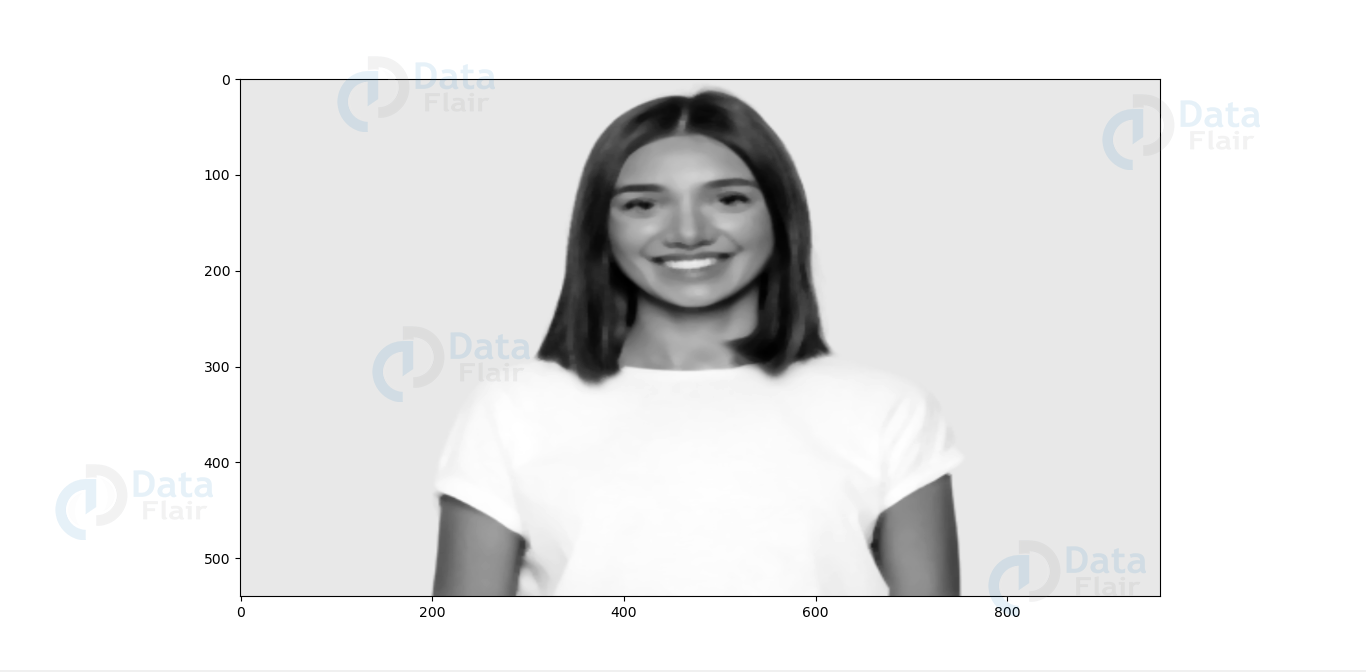
cvtColor(image, flag) is a method in cv2 which is used to transform an image into the colour-space mentioned as ‘flag’. Here, our first step is to convert the image into grayscale. Thus, we use the BGR2GRAY flag. This returns the image in grayscale. A grayscale image is stored as grayScaleImage.
After each transformation, we resize the resultant image using the resize() method in cv2 and display it using imshow() method. This is done to get more clear insights into every single transformation step.
The above code will generate the following output:
Step 5: Smoothening a grayscale image
Code:
Explanation:
To smoothen an image, we simply apply a blur effect. This is done using medianBlur() function. Here, the center pixel is assigned a mean value of all the pixels which fall under the kernel. In turn, creating a blur effect.
The above code generates the following output:
Step 6: Retrieving the edges of an image
Code:
Explanation:
Cartoon effect has two specialties:
- Highlighted Edges
- Smooth colors
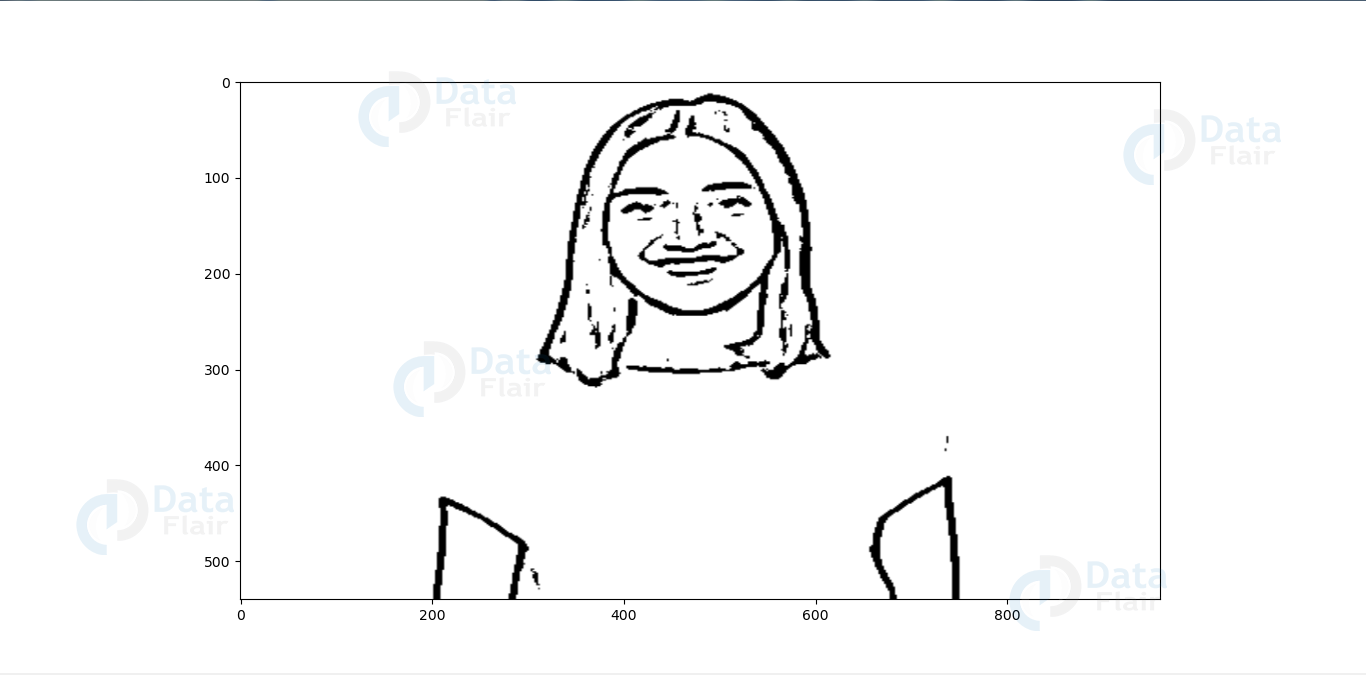
In this step, we will work on the first specialty. Here, we will try to retrieve the edges and highlight them. This is attained by the adaptive thresholding technique. The threshold value is the mean of the neighborhood pixel values area minus the constant C. C is a constant that is subtracted from the mean or weighted sum of the neighborhood pixels. Thresh_binary is the type of threshold applied, and the remaining parameters determine the block size.
The above code will generate output like below:
Step 7: Preparing a Mask Image
Code:
Explanation:
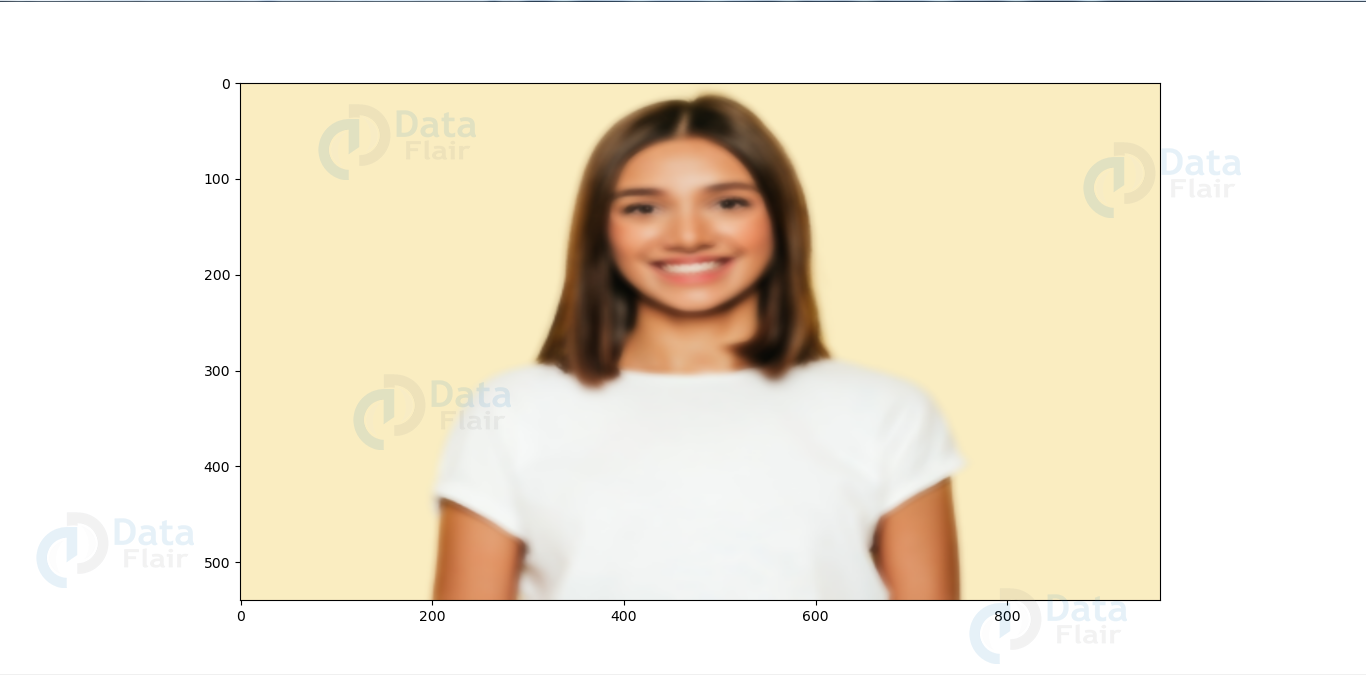
In the above code, we finally work on the second specialty. We prepare a lightened color image that we mask with edges at the end to produce a cartoon image. We use bilateralFilter which removes the noise. It can be taken as smoothening of an image to an extent.
The third parameter is the diameter of the pixel neighborhood, i.e, the number of pixels around a certain pixel which will determine its value. The fourth and Fifth parameter defines signmaColor and sigmaSpace. These parameters are used to give a sigma effect, i.e make an image look vicious and like water paint, removing the roughness in colors.
Yes, it’s similar to BEAUTIFY or AI effect in cameras of modern mobile phones.
The above code generates the following output:
Step 8: Giving a Cartoon Effect
Code:
Explanation:
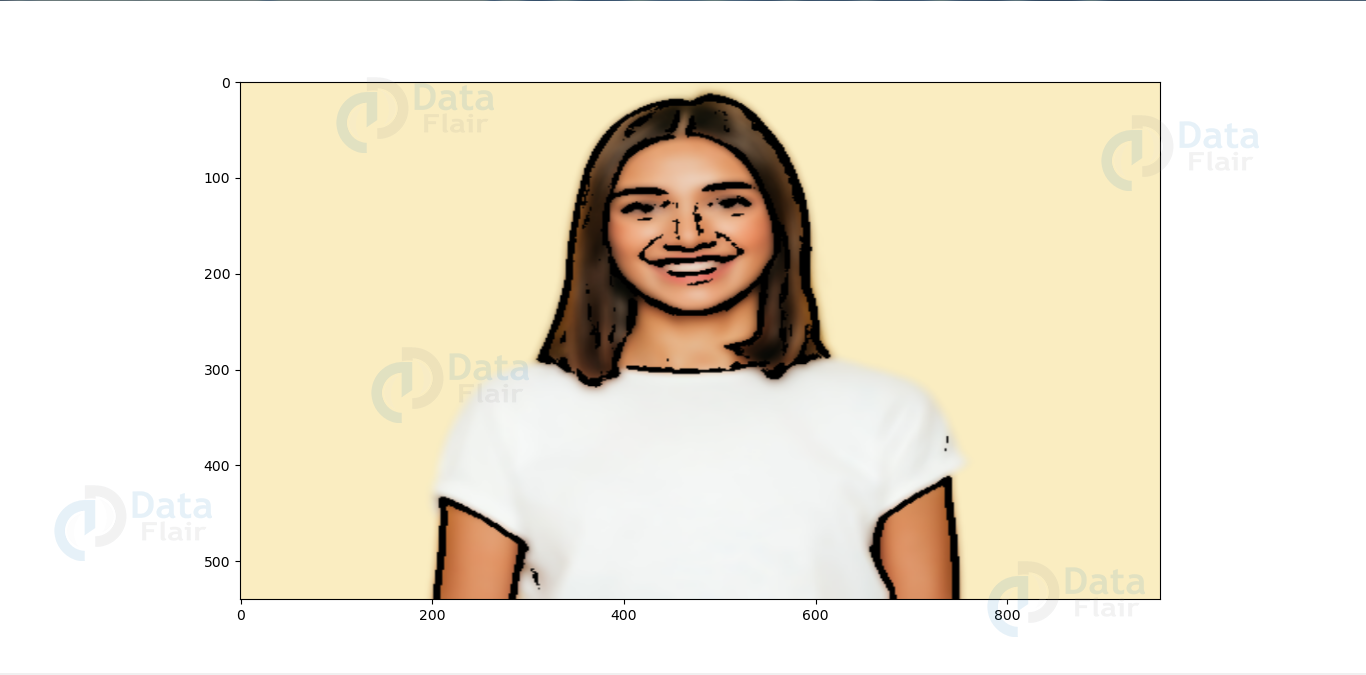
So, let’s combine the two specialties. This will be done using MASKING. We perform bitwise and on two images to mask them. Remember, images are just numbers?
Yes, so that’s how we mask edged image on our “BEAUTIFY” image.
This finally CARTOONIFY our image!
The above code will generate output like below:
Step 9: Plotting all the transitions together
Code:
Explanation:
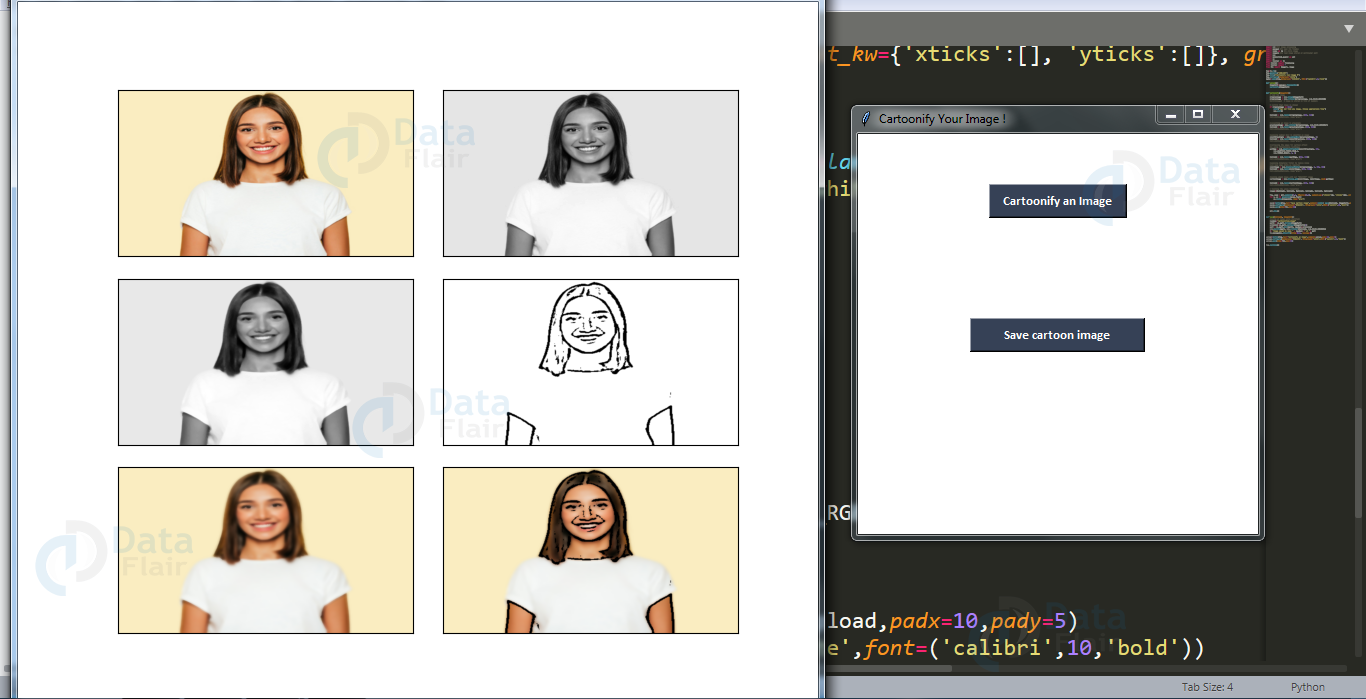
To plot all the images, we first make a list of all the images. The list here is named “images” and contains all the resized images. Now, we create axes like subl=plots in a plot and display one-one images in each block on the axis using imshow() method.
plt.show() plots the whole plot at once after we plot on each subplot.
The above code will generate output like below:
Step 10: Functionally of save button
Explanation:
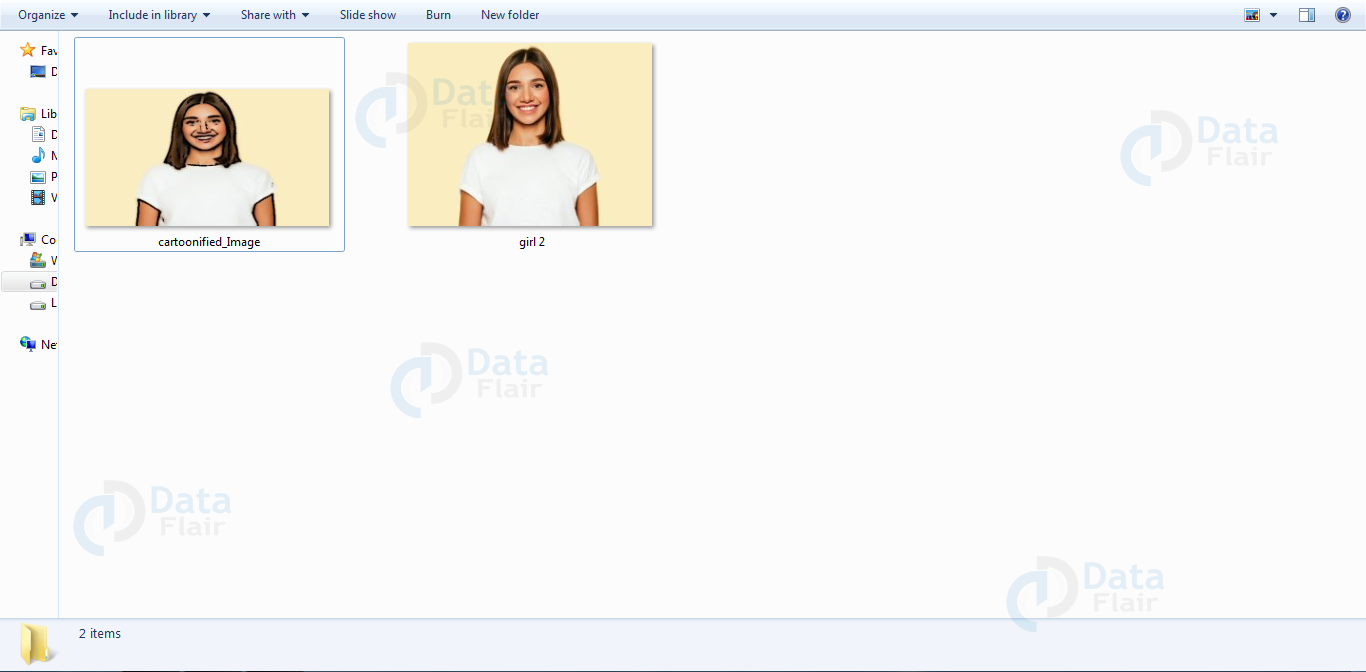
Here, the idea is to save the resultant image. For this, we take the old path, and just change the tail (name of the old file) to a new name and store the cartoonified image with a new name in the same folder by appending the new name to the head part of the file.
For this, we extract the head part of the file path by os.path.dirname() method. Similarly, os.path.splitext(ImagePath)[1] is used to extract the extension of the file from the path.
Here, newName stores “Cartoonified_Image” as the name of a new file. os.path.join(path1, newName + extension) joins the head of path to the newname and extension. This forms the complete path for the new file.
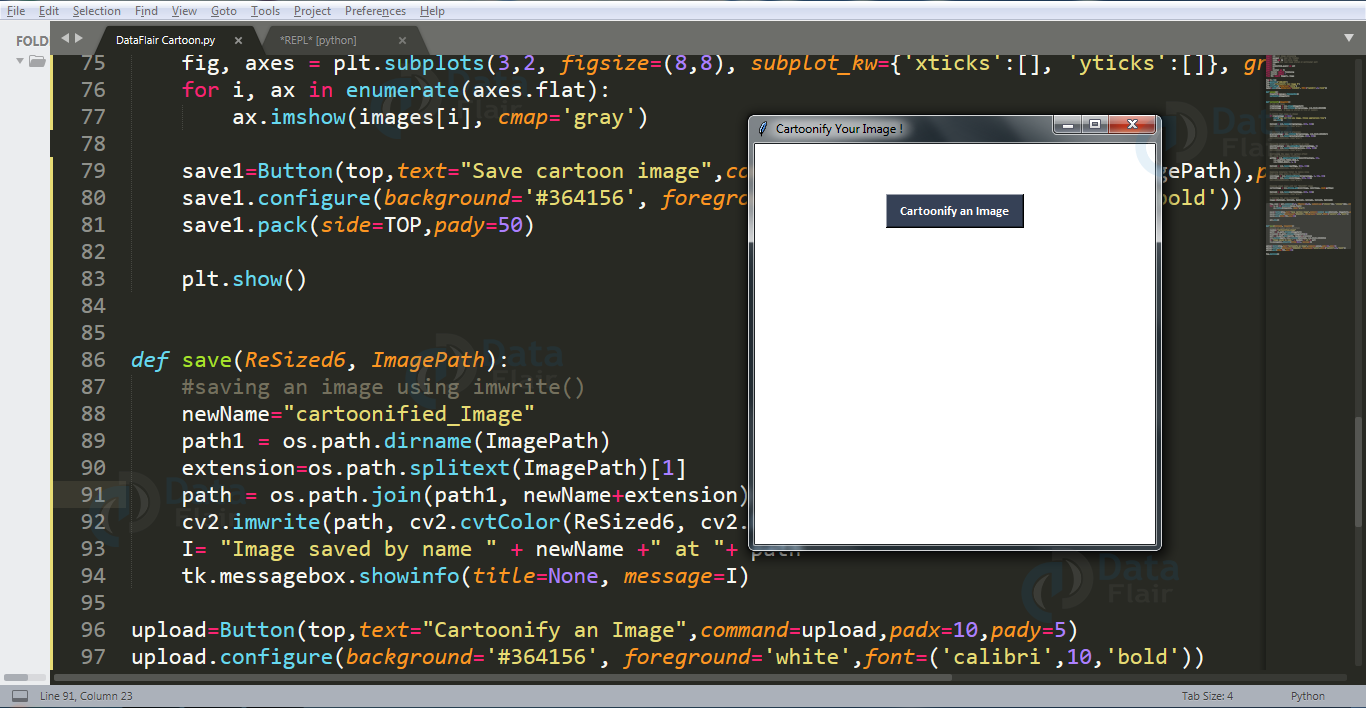
imwrite() method of cv2 is used to save the file at the path mentioned. cv2.cvtColor(ReSized6, cv2.COLOR_RGB2BGR) is used to assure that no color get extracted or highlighted while we save our image. Thus, at last, the user is given confirmation that the image is saved with the name and path of the file.
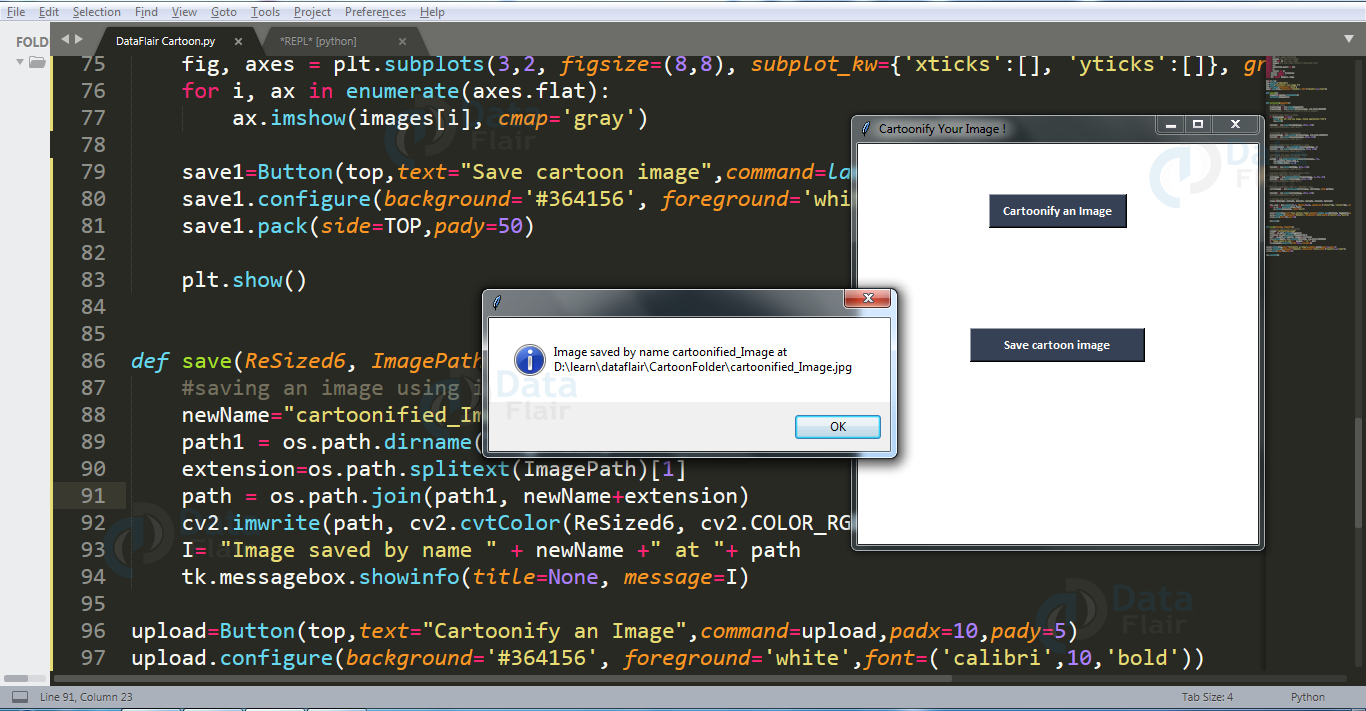
Once executed with button, this function will result in below output:
Step 11: Making the main window
Step 12: Making the Cartoonify button in the main window
Step 13: Making a Save button in the main window
The above code makes a button as soon as the image transformation is done. It gives an option to the user to save cartoonified image.
Step 14: Main function to build the tkinter window
The Final Result:
Summary
Yes, now you have a reason to tease your sibling by saying “You look like a cartoon”. Just cartoonify his/ her image, and show it!
We have successfully developed Image Cartoonifier with OpenCV in Python. This is the magic of openCV which let us do miracles. We suggest you make a photo editor of your own and try different effects.














0 Comments